Hyperlink! A hyperlink is a clickable link and it means linking a word, a phrase, an icon, pdf files, a logo, and even an image file to another new web page. It’s the fundamentals of how the world wide web works, your website, your link connected to a vast network. As a result, you’ll find your website better optimized for inbound traffic, if you put your link out there.
Clickable Images
Images have a remarkable ability to capture attention and convey information effectively similar text links, making them more clickable in the digital landscape which is a good editorial link building services practice.
This phenomenon can be attributed to the fact that humans are inherently visual creatures, with our brains processing visual content much faster than text. As a result, images can create an immediate and powerful emotional response, allowing users to easily identify and connect with the content they are interested in.
Furthermore, images can break through the monotony of text-heavy pages, providing a visually appealing alternative that entices users to engage with the content. In an era where information overload is a constant challenge, the allure of images as clickable elements lies in their ability to cut through the clutter and deliver a compelling message in a fraction of a second, ultimately driving higher engagement and click-through rates.
In-short, make your images clickable!
Because the brain process images so quickly (60,000 quicker than text), when we include personalization in images, they trigger a pattern interrupt that leads to more mindshare which leads to more engagement and prospects taking your CTA in your outreach.
Make your images personalized!
Adding personalization to your images makes them even more clickable, stand out, grab attention, create stronger relationships and build trust, with humanized personalized images like this:

With Hyperise, whatever email platform your using, you can grab your personalized image code, complete with the clickable HTML code, ready to just copy straight into your message template, with no further edits needed!
How to embed a hyperlink in an image
Now, how to embed a hyperlink in an image? Well, you can embed a hyperlink address in your Image icon by HTML coding in a text editor or using ready-made and easy-to-use platform like WordPress.
Don’t worry if you are new to this. Here, we’ll discuss both of them in detail. Let’s start with HTML coding first.

Things You Need to Start With
- Access to Your Control Panel.
- An HTML Editor.
- Basic HTML knowledge.
- An Image.
If you want to add hyperlinks by HTML coding, the first thing you need is access to your Control Panel. Because, if you don’t have it, you’ll not be able to enter your doc file.
Secondly, you’ll need a text editor on your PC to embed a code for a hyperlink. In most cases, web hosting companies provide it.
But if they don’t, you must make sure you have it on your PC. In this case, you may use Notepad, TextEdit, etc., to edit your file.
Thirdly, you will need to have basic knowledge of HTML coding. It’ll not be possible to embed a hyperlink using HTML if you don’t have a basic knowledge of it, right? So make sure you have it.
Finally, not to mention, though, you will need to have an image in which you are going to embed.
If you make sure you have all of them just mentioned, you are ready to go. Now you need to follow some steps below here:
Also, always use customize images for websites. To make customize images for your website, you can use Hyperise editor or any other tools.
Steps You Need to Follow for HTML code
Go to Your Dashboard
The first thing you need to do is go to your Dashboard from your control panel. Login to your Web Hosting Control Panel. Then Put your username and password to have access to your Dashboard.
Open the HTML file
After accessing your control panel, go search for the HTML document where you have put your Image source. Now open the file.
Find out the Image Source
Try to find the code for your image source in the file. If you find it hard to find, you may go to your image folder, copy image location, and search for it there.
Insert the Code
If you are done with all of the steps above, go for the code we share below.
Put the anchor tag <a href=””> before the image url, and </a> after. Paste the destination URL you want to add within the quotation marks for <a href=””>. Make sure you put “http://” before the link.
Follow the example below:
<a href=”https://www.google.com“> <img src=”your_image.gif” width=”100″ height=”132″> </a>
Now enjoy the hyperlink in your customized image if you have followed these steps properly.
Now let’s move to the famous and easy-to-use platform WordPress.
Using WordPress, you can easily embed a hyperlink in your image. Follow the steps below. You will also be able to add a hyperlink to your image.
The Steps You Need to Follow for WordPress
Go to your Dashboard
Even if you want to embed a hyperlink in your image using WordPress, you will need access to your Dashboard. I think you are already familiar with the process as discussed above.
Put your username and password, access your Web Hosting Control Panel, and go to your Dashboard.
Go to the Page or Post where You Have the Image.
Go to the page or post where you have the image from your Dashboard. You can even do it from your gallery area.

You may go and find the image there. However, it doesn’t matter which method you follow. Just find the image.
Click on the Image
After you find the image, click on it. You’ll find a drop-down menu immediately after clicking on it. It may appear at the top, bottom, or even cover the whole page. Wherever it appears doesn’t matter; make sure you do it.
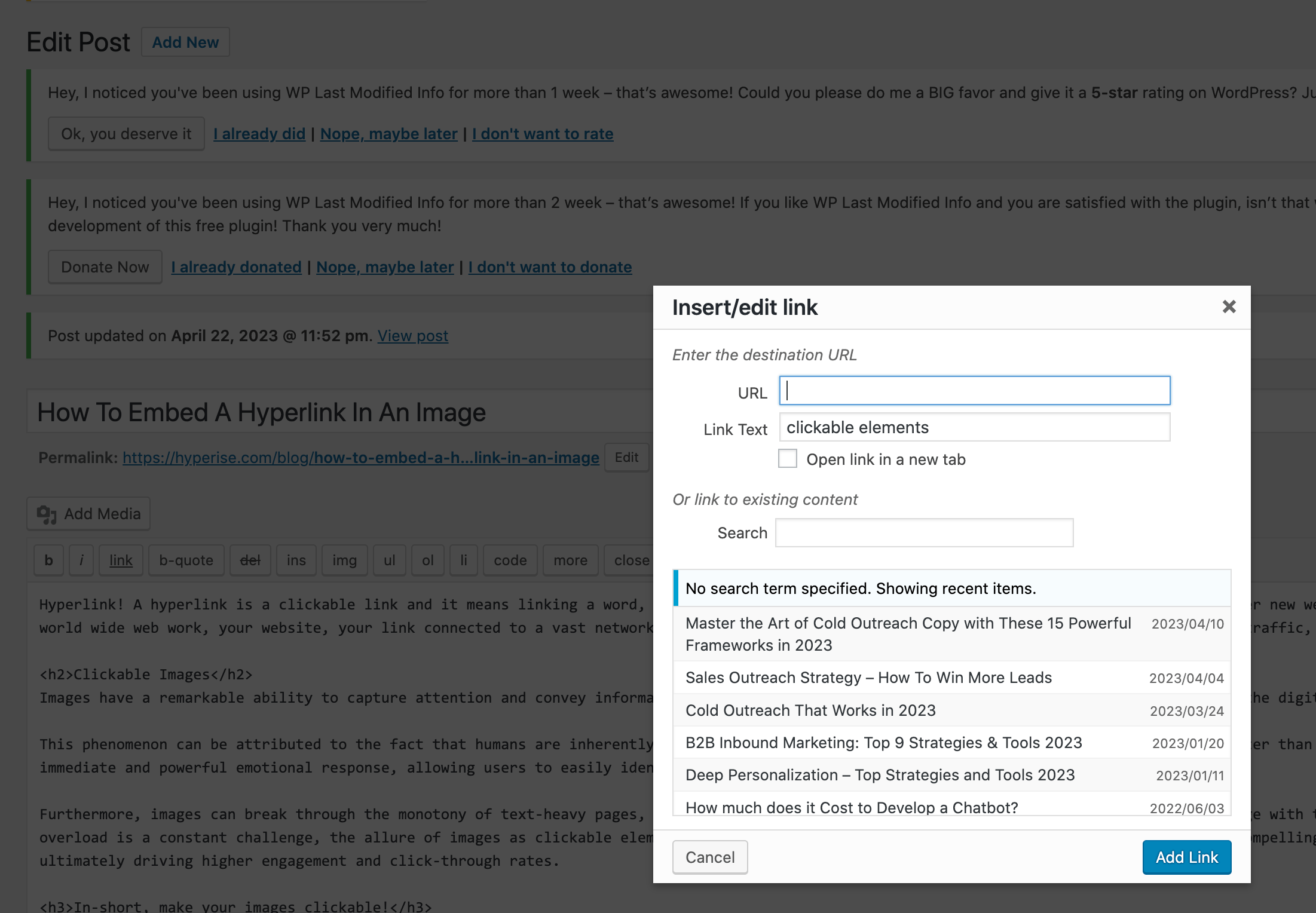
Find the Link Button
On the drop-down menu, you’ll find a few buttons. If you hover on them, they will display their titles. Hover on all of them, and find which button is for link generation.
Paste your Link
Now, if you find the button, click on it. You will find a URL box where you’ll have to paste the link you want to embed. Make sure the link begins with “HTTP://”.
That’s all you have to do to embed a hyperlink in your image using WordPress.
Why is Hyperlink Important?
You already get connected to the World Wide Web (WWW) when you run a website. Hyperlink serves its key function. Make a hyperlink, and make sure there is a strong connection to it.
Hyperlink also serves the key function of networking large pieces of information. When you make a hyperlink, you network your piece of information with others.
You also need to make sure your website is search engine optimized (SEO). A hyperlink is one of the key features of SEO. Working with a saas seo agency can ensure that these elements are strategically implemented to drive targeted traffic and improve overall performance.
Another thing that helps in SEO is personalized images. Use awesome personalized images from Hyperise on your website to boost your SEO and website quality.
Frequently Asked Questions
How to Remove the Underline and Change the Colour of the Hyperlink?
You may follow the instructions below, remove the underline and change the color of your hyperlink.
You may add “text-decoration: none” after putting href=”” in the HTML code for hyperlink generation. This code will remove the underline. You may also add “text-decoration-color: red” to change the color.
For example, <a href=”https://www.your_website.com” “text-decoration: none” “text-decoration-color: red”> <img src=”your_image.gif” width=”100″ height=”132″> </a>
Which Formats of Images does Hyperlink Support?
All the formats of images available on web pages support hyperlinks. You can embed your hyperlink for your JPG image, PNG image, JPEG image, SVG Image, and so on.
Wrapping It Up
When you have a website, you need to ensure it is search engine optimized (SEO). Optimization needs a vast network of information and a strong connection to the WWW. Hyperlink serves one of the key features to this purpose.
Now, as you already know how to embed a hyperlink in an image, you can easily do it by following one of these two methods. And checkout Hyperise editor for any personalized images for your website.
Final Thoughts (2023 Update)
In conclusion, embedding a hyperlink in an image is a crucial aspect of optimizing your website for search engines and improving your site’s overall user experience. With two straightforward methods, one using HTML coding and the other using the popular WordPress platform, you can easily create clickable images that direct your visitors to relevant content or resources.
As discussed in this post, embedding a hyperlink in an image using HTML coding requires basic knowledge of HTML and access to your control panel. However, with step-by-step instructions and an example code provided, you can quickly insert hyperlinks into your images.
On the other hand, the WordPress platform offers a user-friendly method to embed hyperlinks in images without needing any HTML knowledge. By simply accessing your dashboard and following the steps outlined in this post, you can achieve the same results in a more intuitive manner.
Hyperlinks play a vital role in connecting your website to the vast network of the World Wide Web, facilitating easier navigation and networking large pieces of information. Not only do they enhance your site’s SEO, but they also contribute to a more engaging and interactive user experience. Additionally, utilizing personalized images from tools like Hyperise can further boost your site’s SEO and overall quality.
Remember that all image formats commonly used on web pages support hyperlinks, making it easy for you to incorporate clickable images on your site, regardless of the format. With this newfound knowledge on embedding hyperlinks in images, you’re now equipped to optimize your website effectively and ensure a strong connection to the World Wide Web. So, go ahead and try out these methods to enhance your website’s functionality and appeal, and don’t forget to explore Hyperise editor for personalized images that can elevate your site’s overall appearance.
Last Updated on September 12, 2025